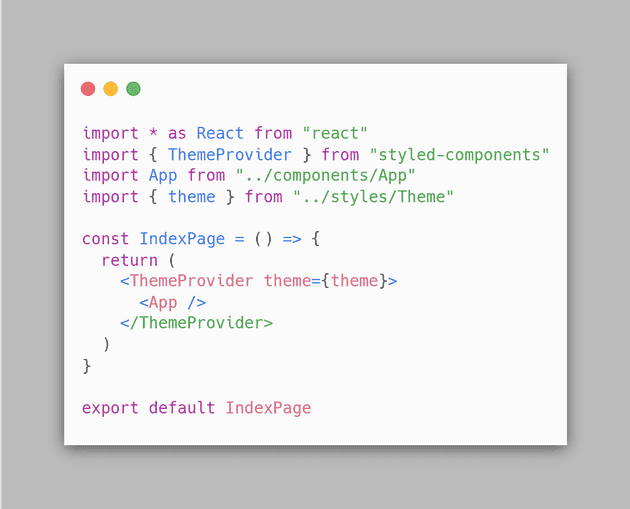
How to Implement White Labelling using React Styled Components Theme Provider | by Jolanta J. | Medium
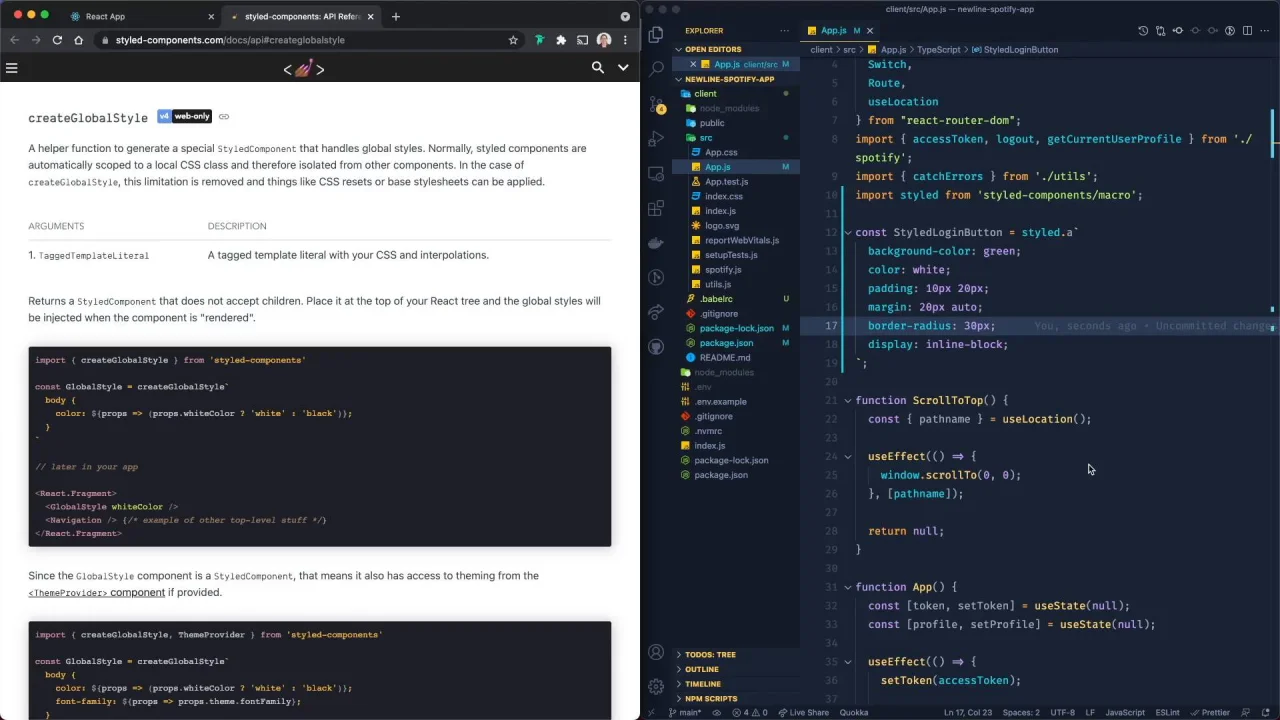
GitHub - styled-components/stylelint-processor-styled-components: Lint your styled components with stylelint!
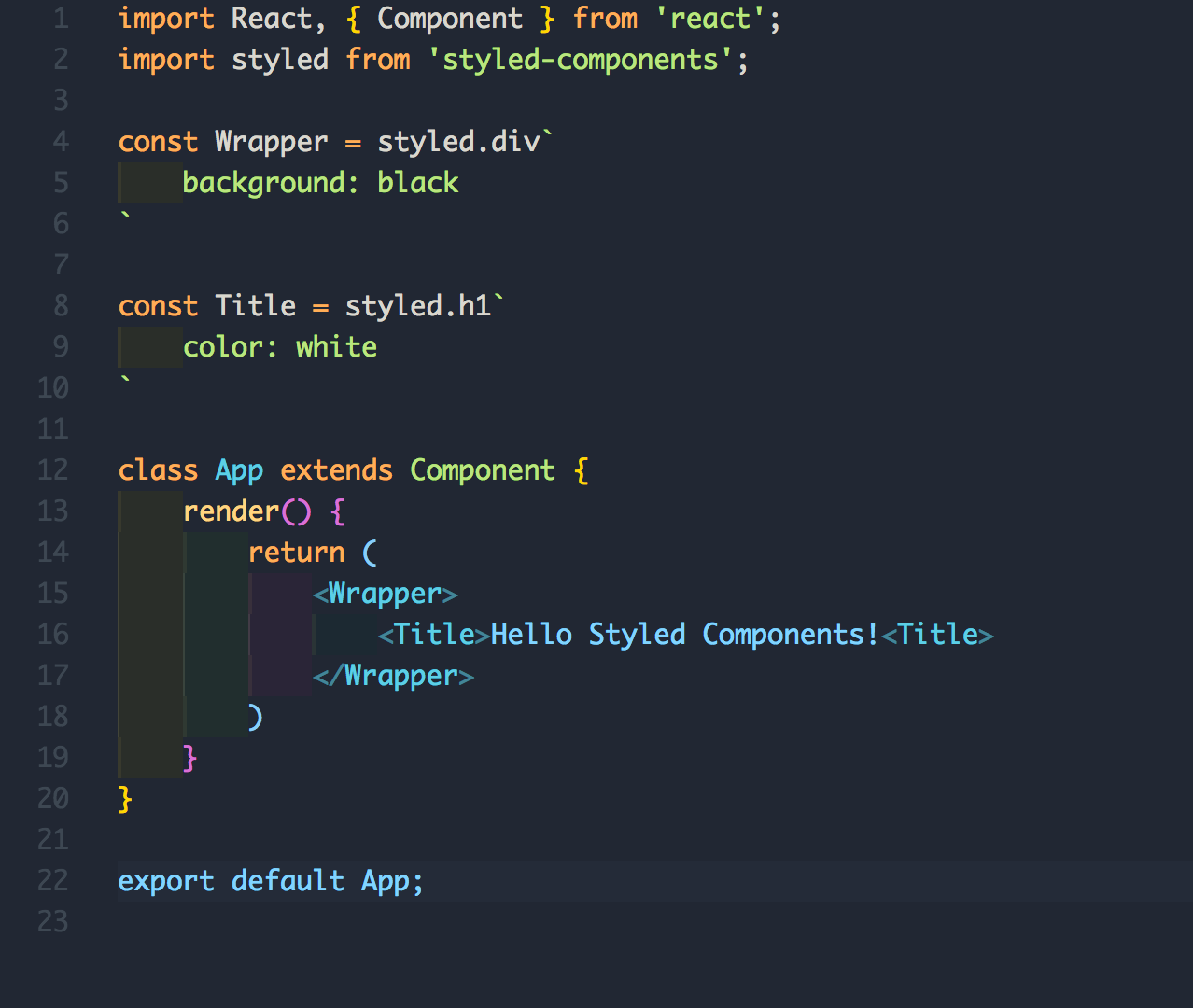
styled-components examples for React Native in expo snack are not working · Issue #440 · styled-components/styled-components-website · GitHub