
Styled Components: Global Styles (injectGlobal) In Wrong Order · Issue #3654 · vercel/next.js · GitHub

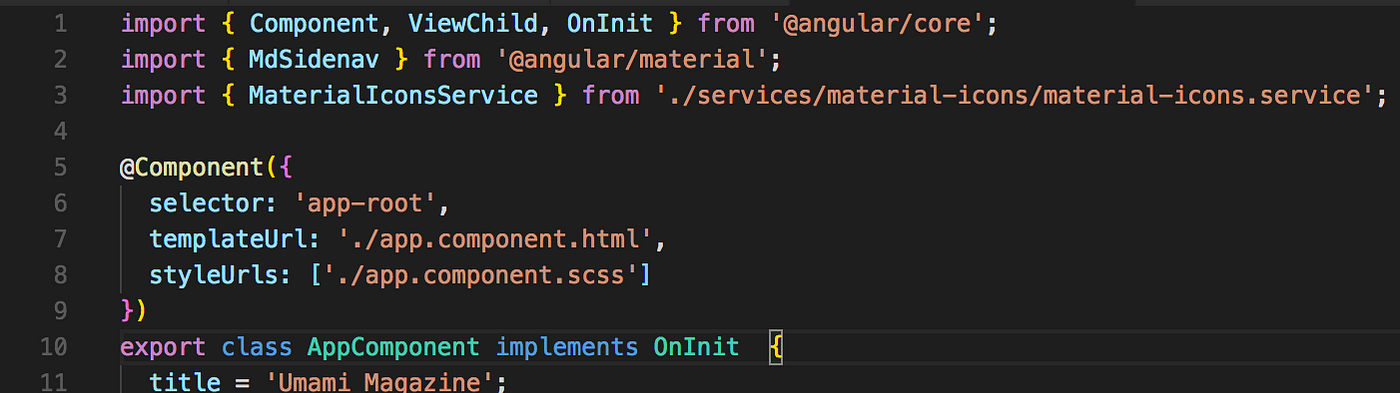
The State of CSS in Angular. Styling applications is a critical part… | by Stephen Fluin | Angular Blog

Global styles get added in the wrong order when using styled-components · Issue #277 · ben-rogerson/twin.macro · GitHub


















![React 핵꿀팁]global style 적용하기 (styled-component) - YouTube React 핵꿀팁]global style 적용하기 (styled-component) - YouTube](https://i.ytimg.com/vi/pnABbcGAa3s/maxresdefault.jpg)


