JavaScript in Practice: Create dynamic buttons with JavaScript, HTML, and CSS | Learn To Code Together

JavaScript in Practice: Create dynamic buttons with JavaScript, HTML, and CSS | Learn To Code Together

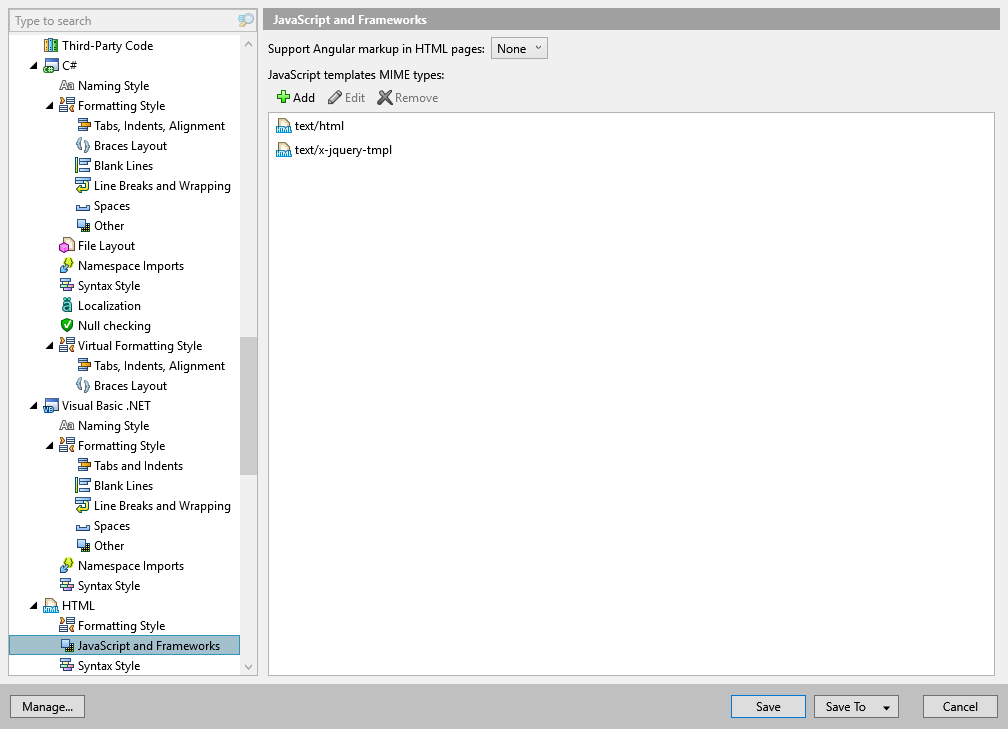
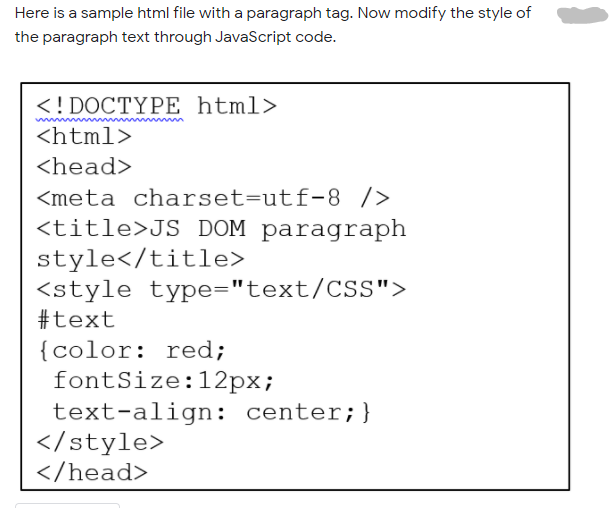
Consider using a new CSS grammar: Support highlighting comments for JavaScript and CSS codes in HTML · Issue #111528 · microsoft/vscode · GitHub

javascript - how to display nested ordered list with different list-style- type in ckeditor 4? - Stack Overflow

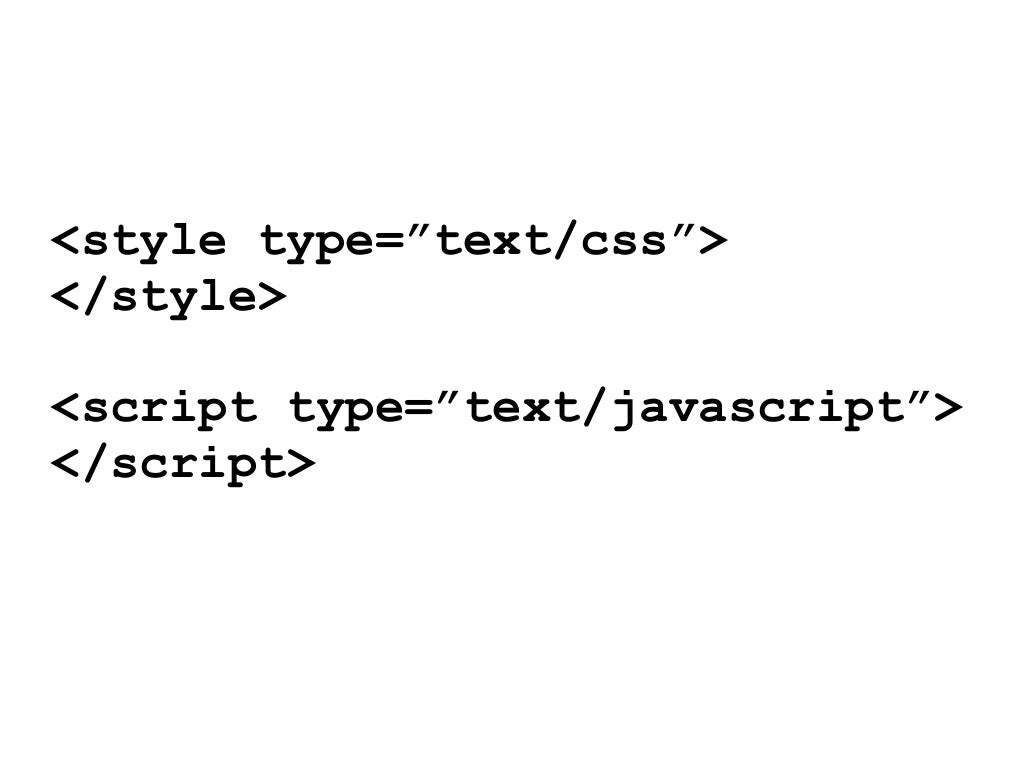
functions - Remove type attribute from script and style tags added by WordPress - WordPress Development Stack Exchange