
Futuristic VR Head-up Display Design. Virtual reality in HUD UI style. Game, future control center display. Camera viewfinder. Template focusing screen of the camera. Template Crosshair in HUD, GUI. vector de Stock

Beaulieu Gold French Display Cabinet | French Display Cabinet | Gold Leaf French Display Cabinet | French Furniture

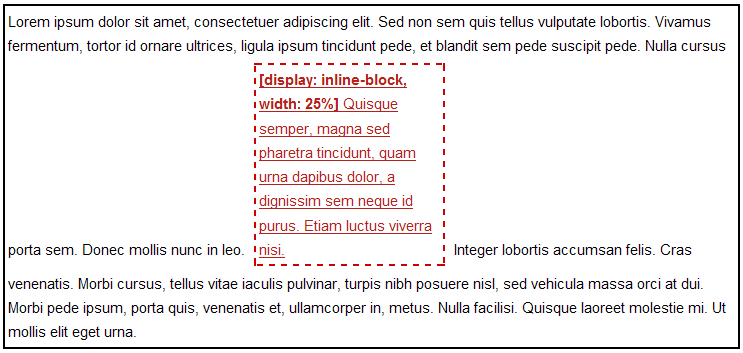
![JavaScript Display None Property [UPDATED 2023] - Developer Helps JavaScript Display None Property [UPDATED 2023] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)


![ASP.NET] Propiedad visible vs display none « Todo en ASP.NET ASP.NET] Propiedad visible vs display none « Todo en ASP.NET](https://julitogtu.files.wordpress.com/2011/07/imagen11.png)
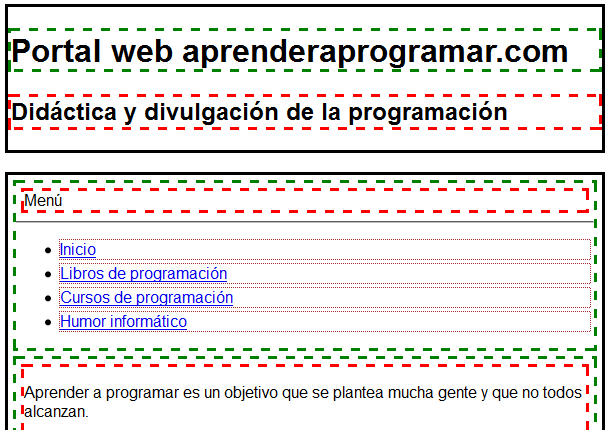
![With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org](https://www.drupal.org/files/Screen%20Shot%202013-10-19%20at%204.23.03%20PM.png)