Span style="font-family: Arial, Helvetica, sans-serif; font-size: 11px; color: #7f7f7f; bianco-spazio: pre;'Lake Tahoe Tramonto Foto stock - Alamy
Paste results in span tags, with weird style attributes · Issue #534 · textAngular/textAngular · GitHub

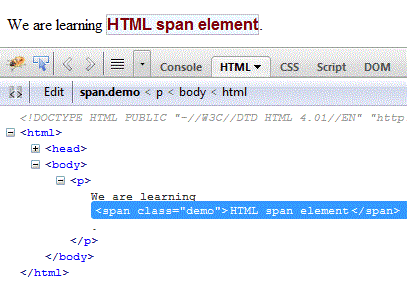
html tutorial - <span> Tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy










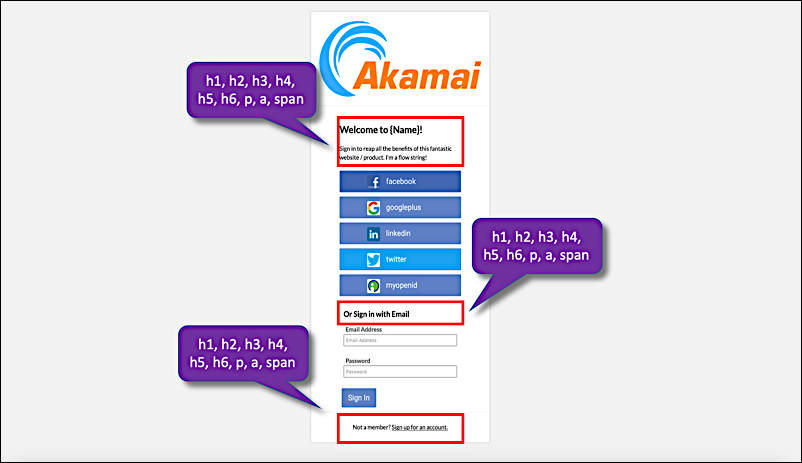
![Solved Question 3 [3 marks]: Use the HTML document below. | Chegg.com Solved Question 3 [3 marks]: Use the HTML document below. | Chegg.com](https://media.cheggcdn.com/media/fdc/fdc46571-0b34-449f-ba47-42d32b5c793b/phplZnxmO)