Why We Gave Up on the Idea of Using Styled System to Create Components, and Invented a New Wheel - DEV Community 👩💻👨💻
hover with react-native and react-native-web · Issue #48 · styled-components /css-to-react-native · GitHub

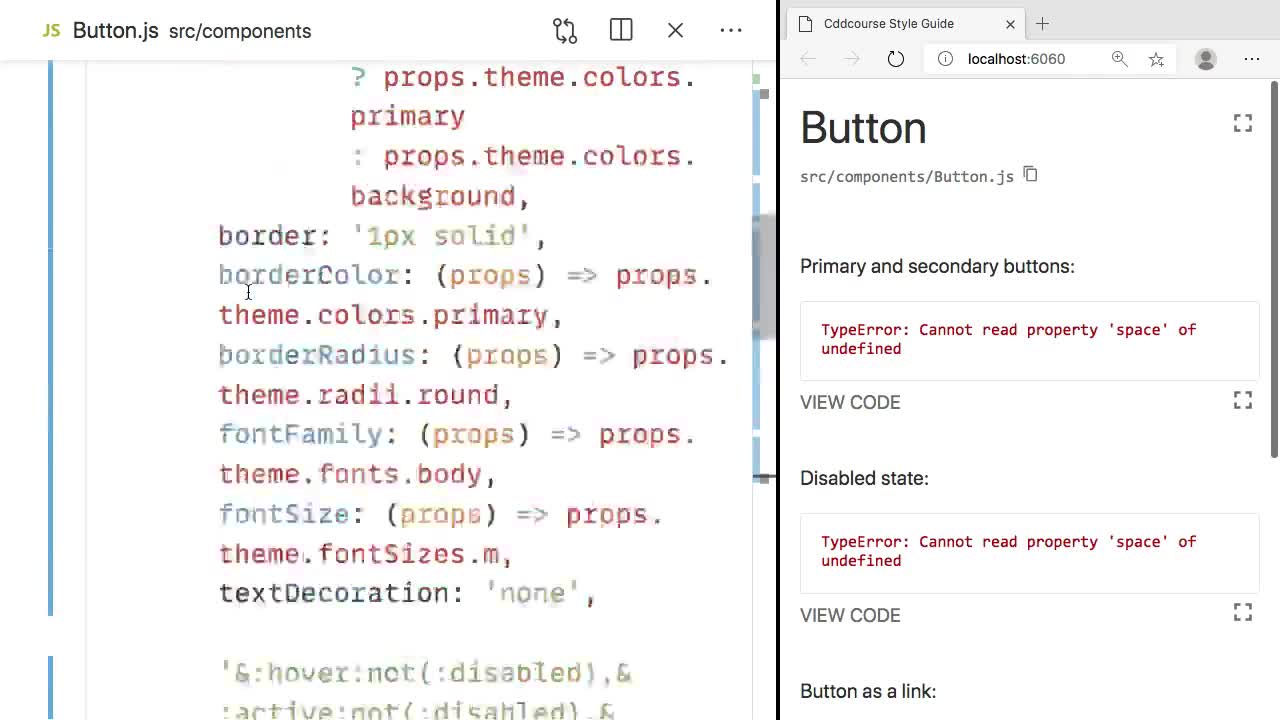
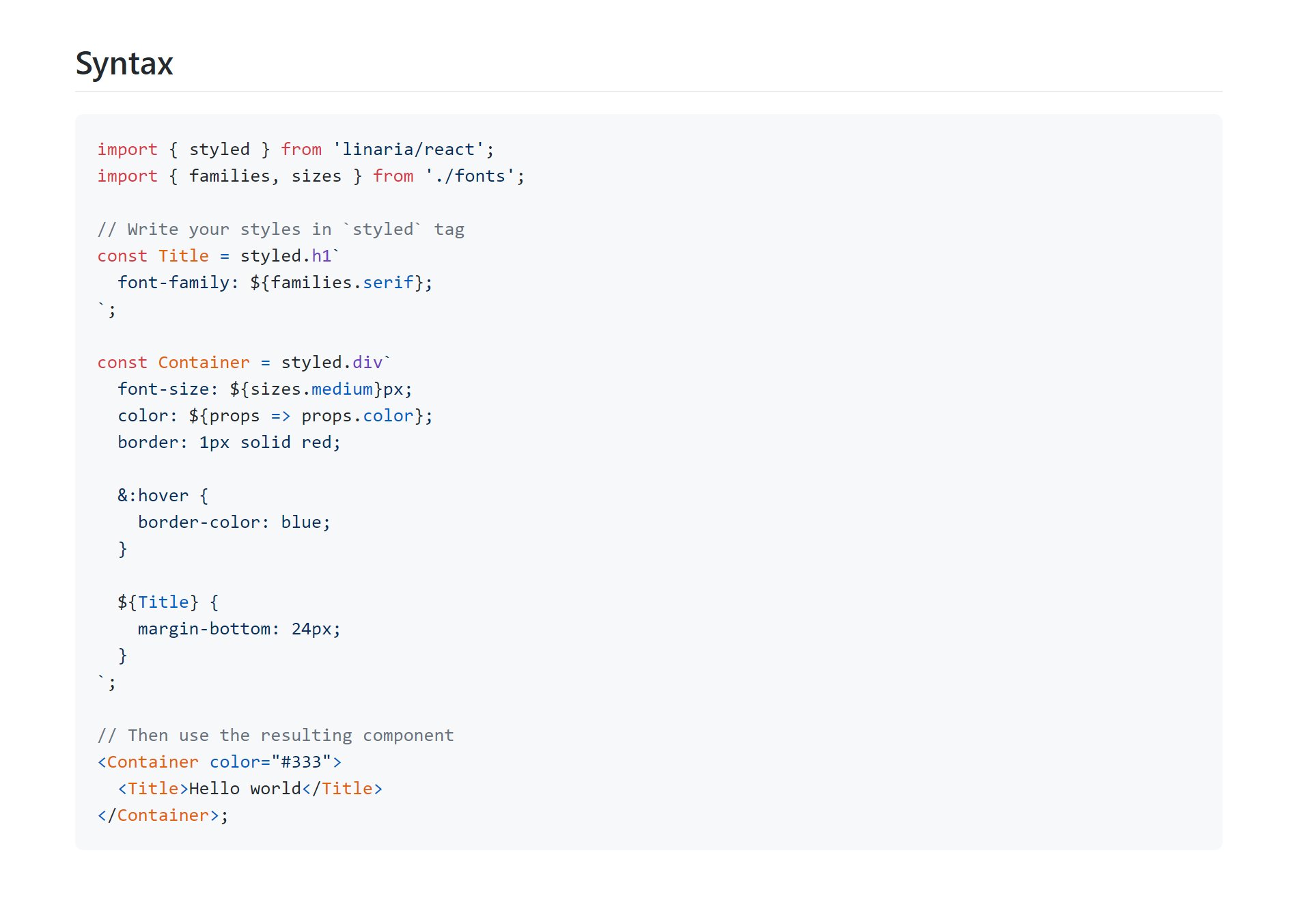
Ivan Akulov @SmashingConf Freiburg 🇩🇪 on Twitter: "36) If you use styled- components or emotion, try replacing them with linaria: https://t.co/37XlYUK4gd Both styled-component and emotion have a runtime, and that brings runtime performance