
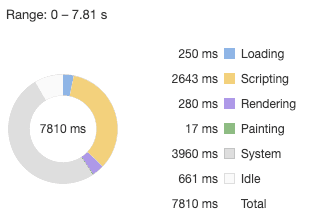
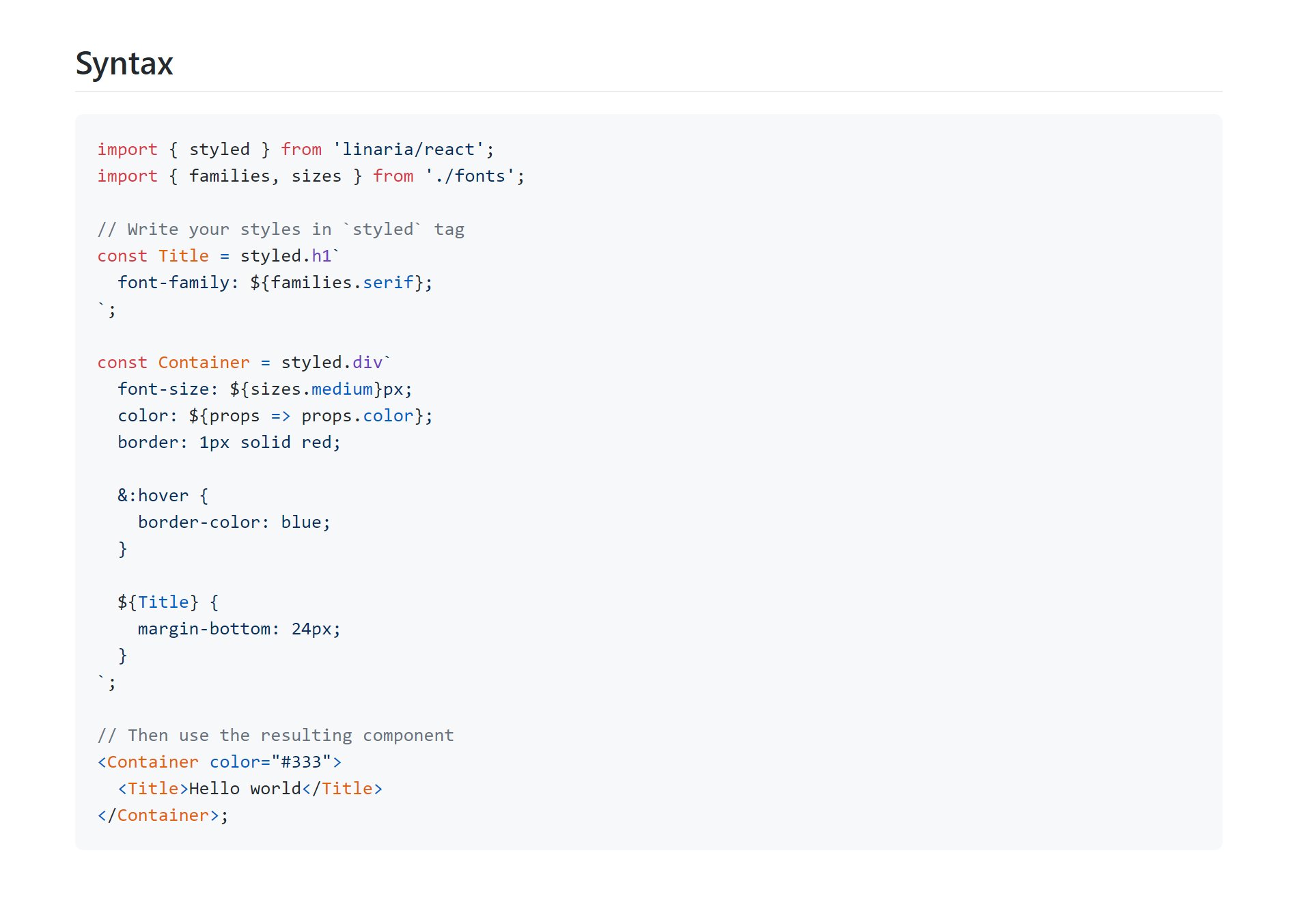
Ivan Akulov on Twitter: "36) If you use styled-components or emotion, try replacing them with linaria: https://t.co/37XlYUK4gd Both styled-component and emotion have a runtime, and that brings runtime performance costs (https://t.co/NwBgdzJbZe). Linaria

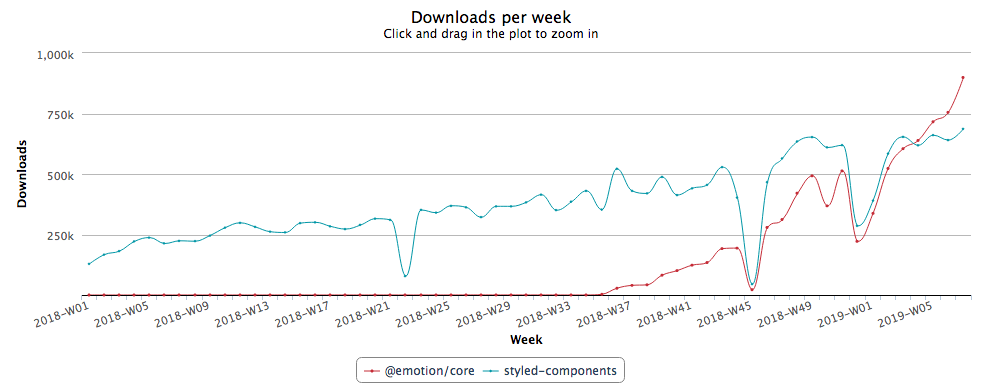
Which one should we use? emotion vs styled-components - » Framework Design - Frontity Community Forum

Use TailwindCSS with Gatsby (with Emotion or styled-components) | by Soumya Ranjan Mohanty | The Startup | Medium
Linting & IntelliSense don't work with emotion-style TypeScript declarations · Issue #92 · styled-components/vscode-styled-components · GitHub

Ivan Akulov on Twitter: "36) If you use styled-components or emotion, try replacing them with linaria: https://t.co/37XlYUK4gd Both styled-component and emotion have a runtime, and that brings runtime performance costs (https://t.co/NwBgdzJbZe). Linaria