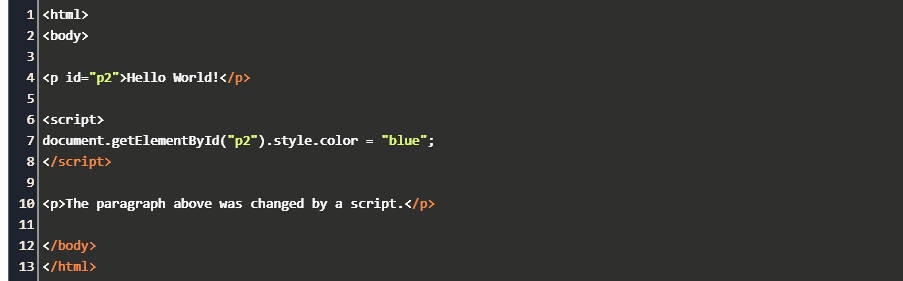
javascript: getElementById() | Introduction (JavaScript): -------->> getElementById("id") <<-------- This is very important method. It is used to find HTML element. "JavaScript... | By Javascript | Facebook

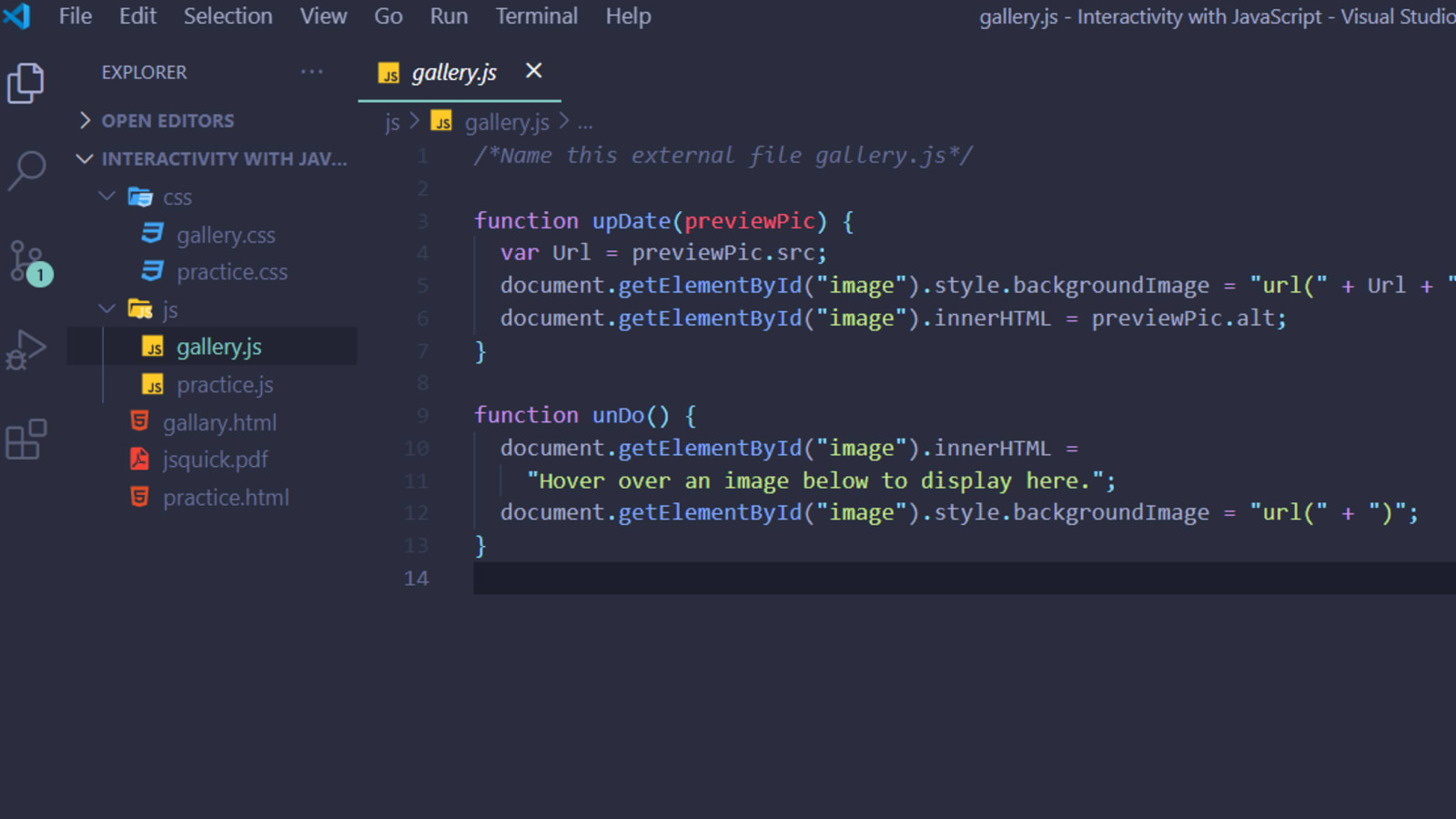
javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

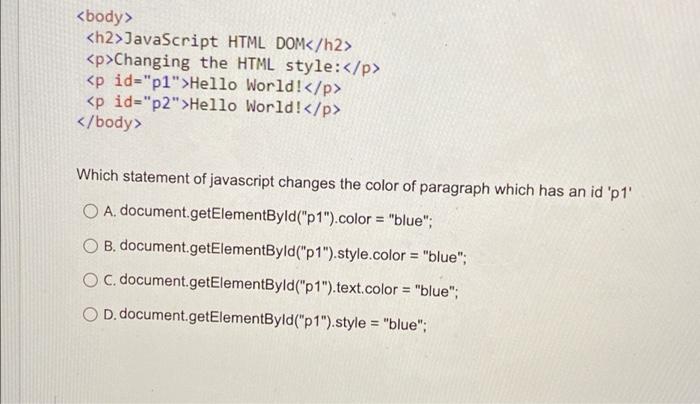
Help: Splash Screen that uses cookies - JavaScript - SitePoint Forums | Web Development & Design Community