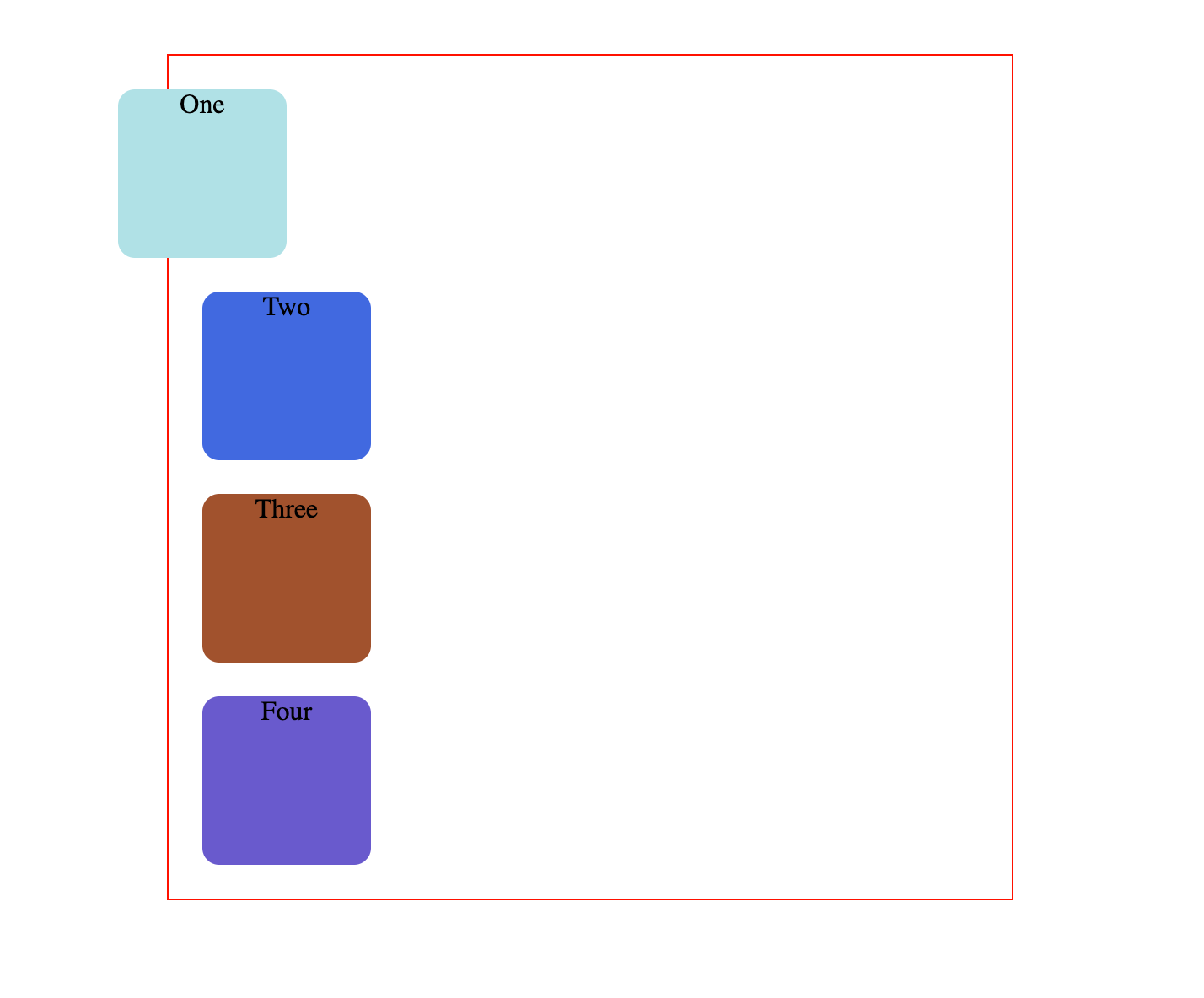
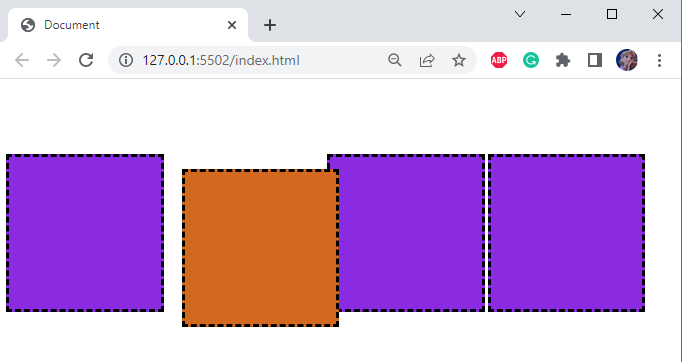
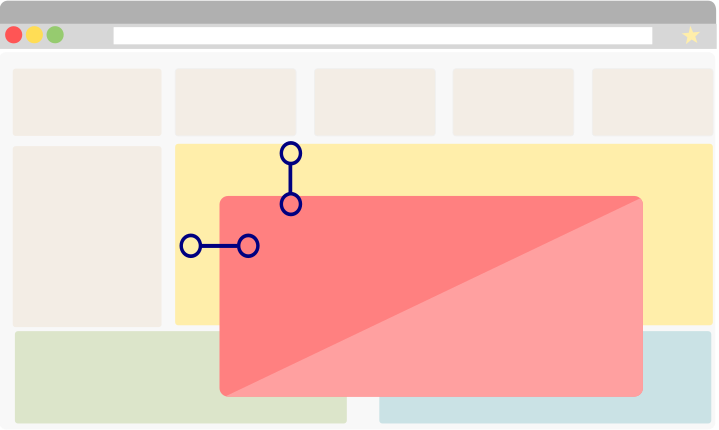
CSS-Tricks on Twitter: "You know how position: relative; creates a new context for absolute positioning within? So does a CSS transform. https://t.co/iBsdL6KX4K" / Twitter

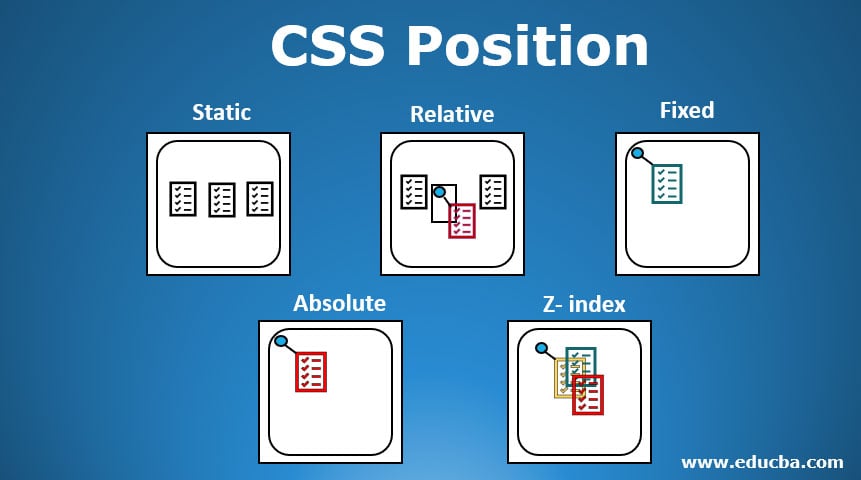
Absolute vs relative positioning | CSS Tutorial | With Live Preview | CSS3 | 2017 Must Watch - YouTube

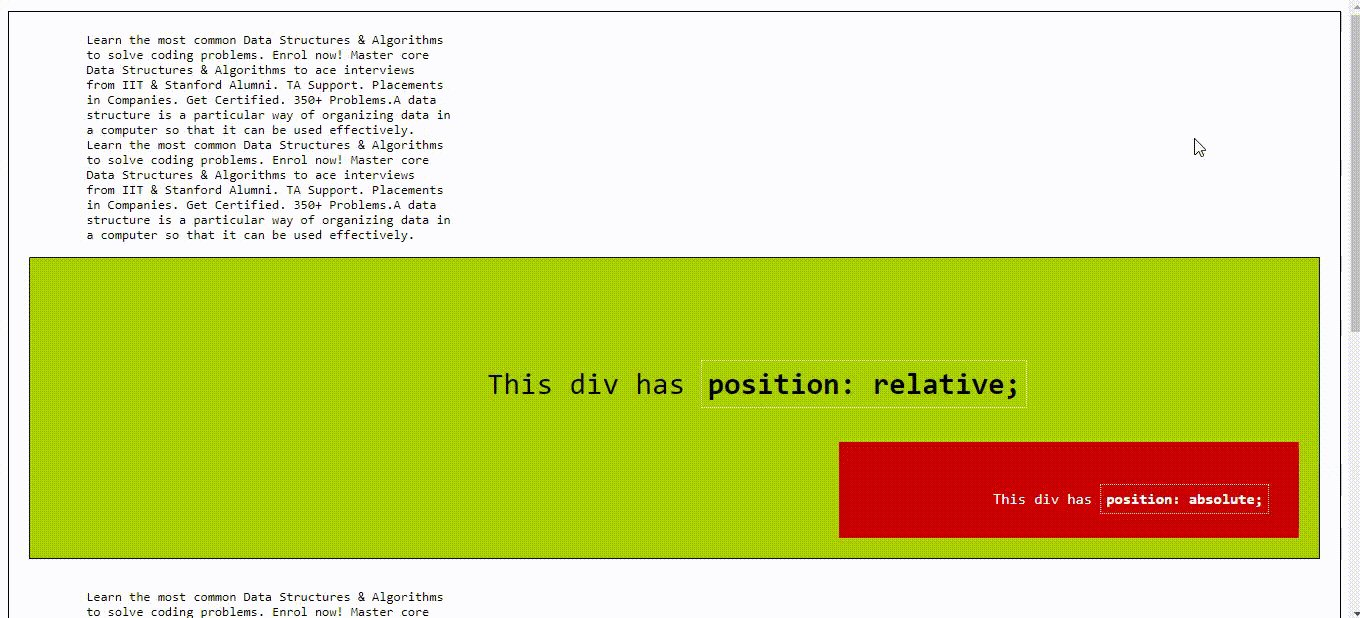
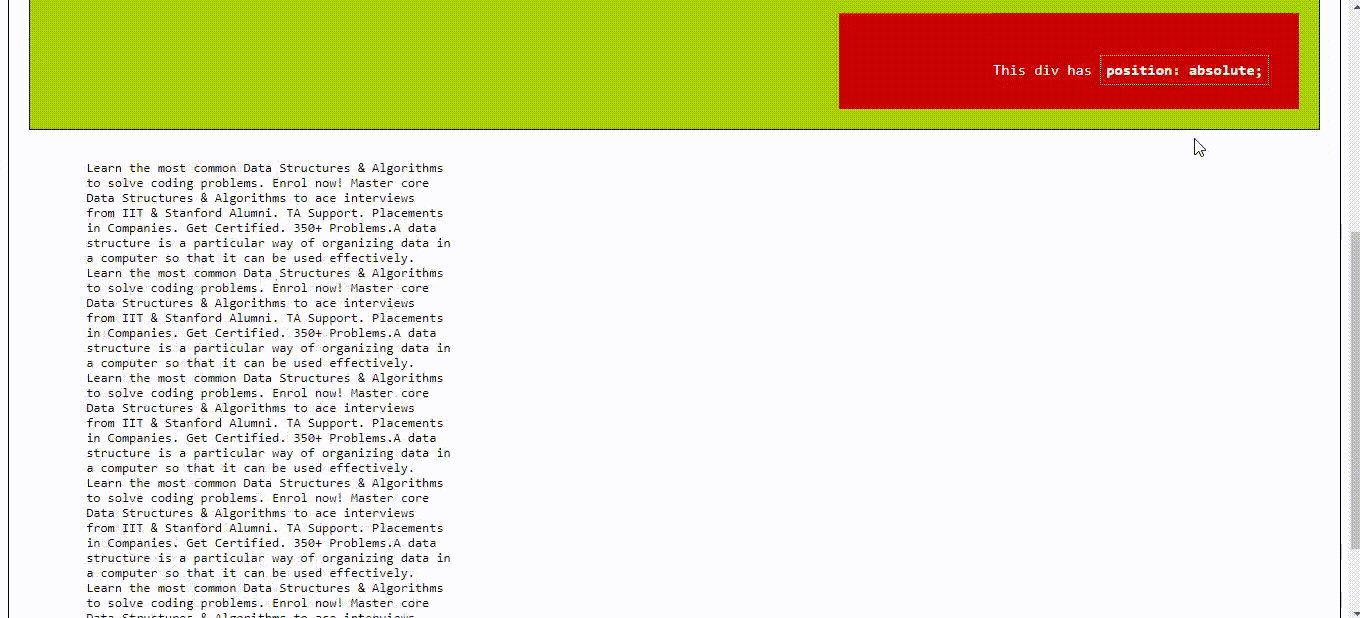
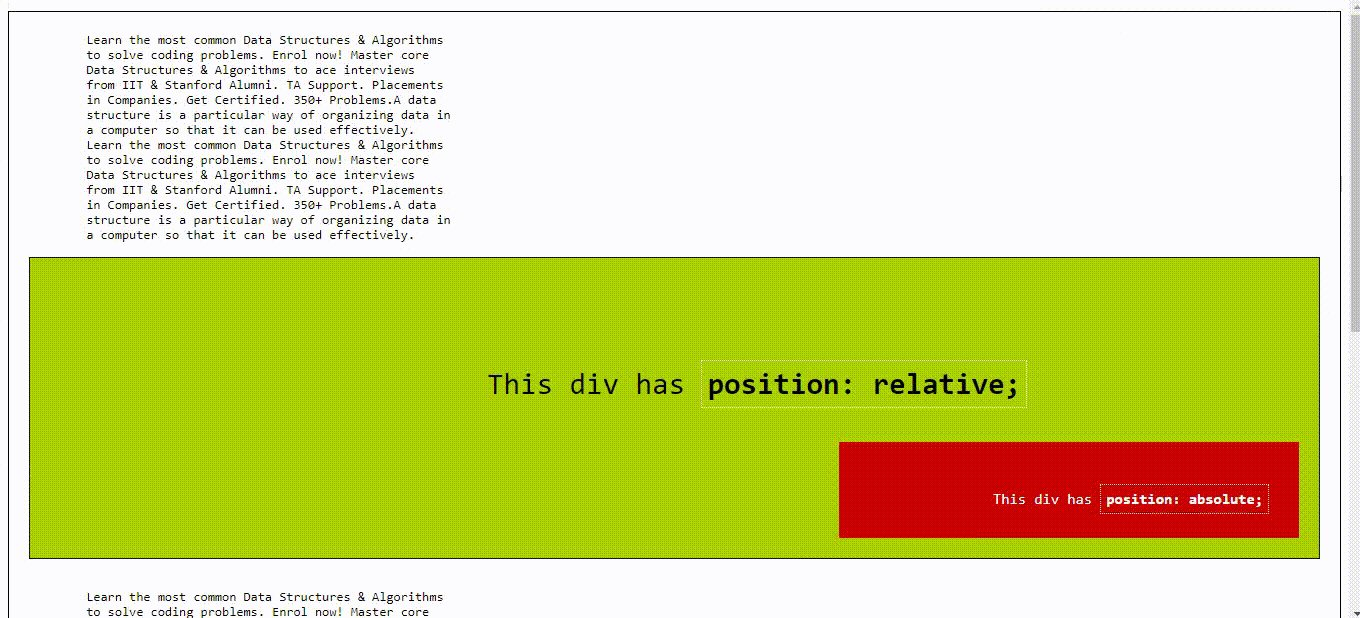
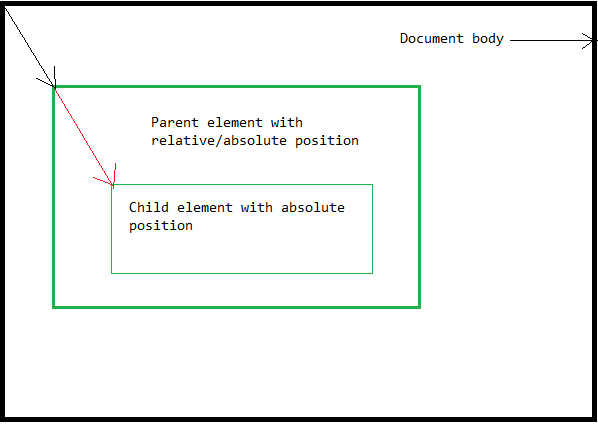
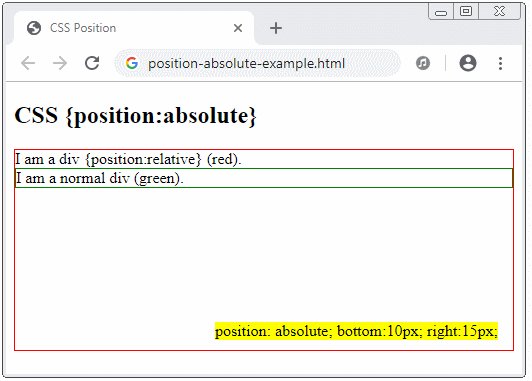
Relative positioning to control absolute positioned elements – The Relentless FrontEnd – Aackose Lal's Blog