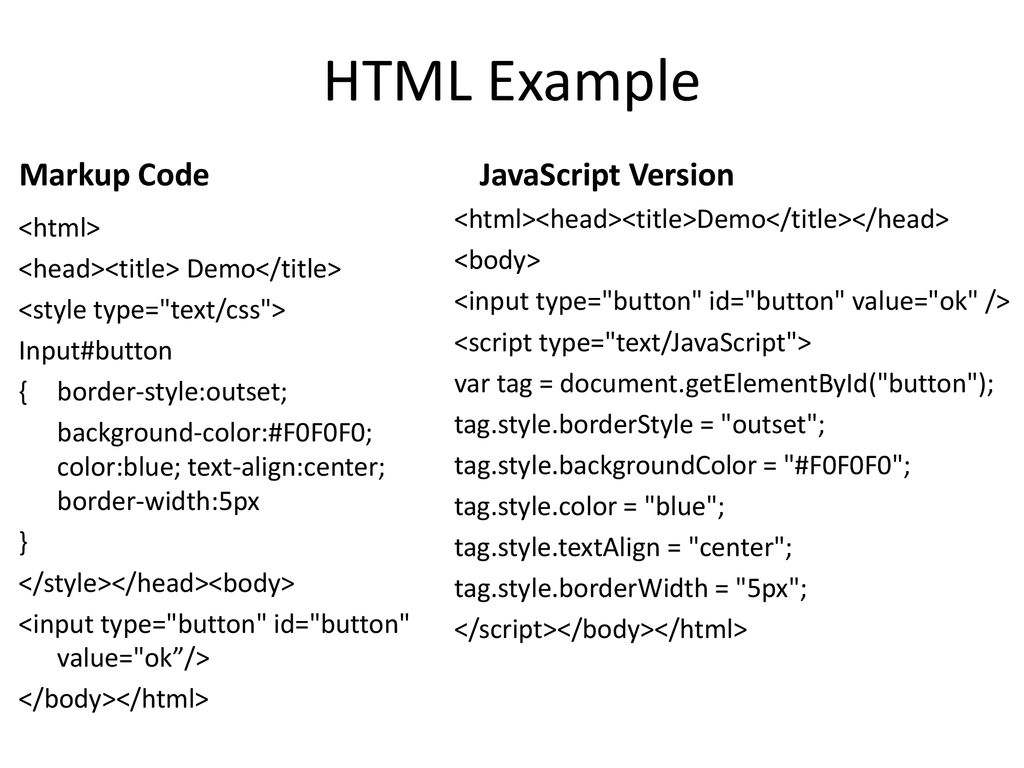
JavaScript in Practice: Create dynamic buttons with JavaScript, HTML, and CSS | Learn To Code Together

functions - Remove type attribute from script and style tags added by WordPress - WordPress Development Stack Exchange

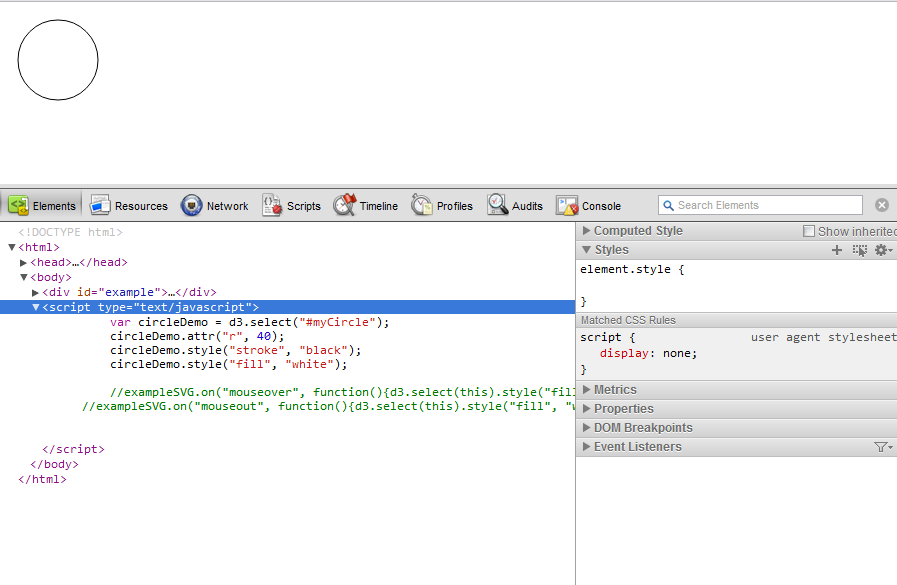
Consider using a new CSS grammar: Support highlighting comments for JavaScript and CSS codes in HTML · Issue #111528 · microsoft/vscode · GitHub

Learning of programming language Javascript, PHP, CSS, XML, HTML. Laptop and book with programming code on the screen. 3d illustration Stock Photo - Alamy