
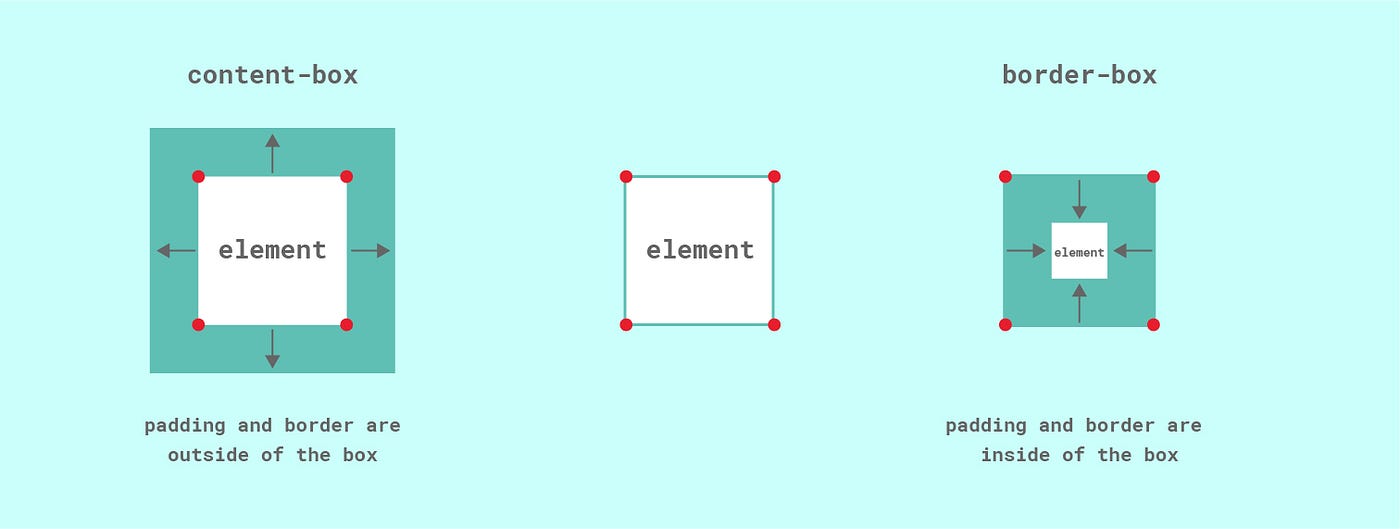
Cutup #7 Box-sizing. Today, I would like to share with you… | by nana Jeon | Design & Code Repository | Medium

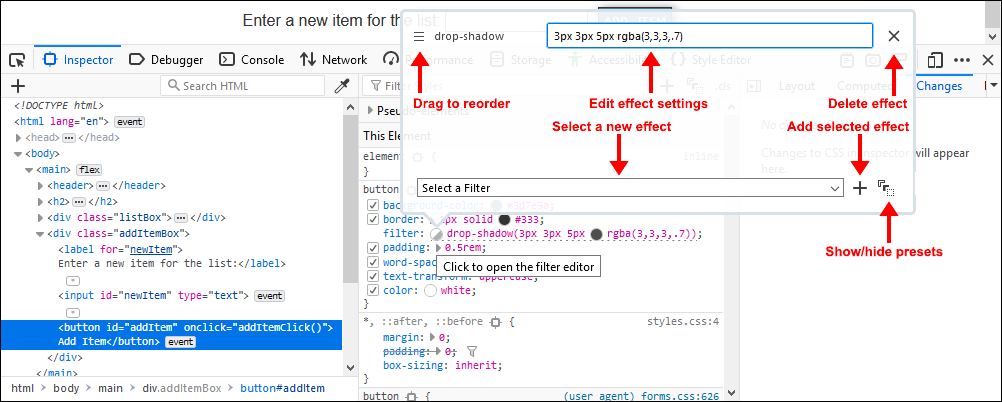
MDN Web Docs Twitterren: "The CSS filter property lets you apply effects to an element before it is displayed. Using the Firefox DevTools filter editor, you can tweak effect settings and even















.png)